WordPressを始めて、Googleにインデックスを作ってもらうように登録をしたりといろいろ準備がいるのですが、どうも「今の状態はモバイル機器に優しくないからなんとかしろ」と警告が届きました。
何とかしなければならなく、PHPやCSSをいろいろと試行錯誤しているのですが、まだうまく出来ていません。
WordPressをいろいろと修正する方法ですが、直接テーマのソースを修正するのではなく、子テーマと言うオブジェクト指向言語で言うところの継承の機能を使って手を加えるのが一般的な様です。
そこで、また試行錯誤しながら子テーマを準備しましたので、ここに記事にして残しておきます。ただし、モバイル対応はまだ試行錯誤のままですので、お待ち下さい。
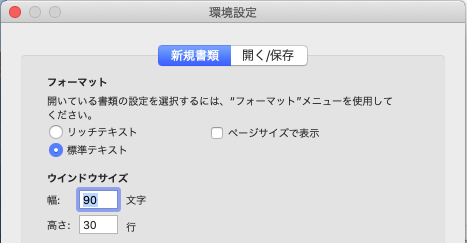
Macのテキストエディタを使っているのですが、Macのテキストエディタは高機能で、リッチテキストやマイクロソフトのワードファイル形式の編集もできます。ただ、今回はそれが邪魔をしていて、どうずればプレーンテキストの編集ができるのか調べました。ポイントはテキストエディタの環境設定で最初から標準テキストに設定しておくことです。

この設定をしておくことでプレーンテキストの編集ができます。そして、以下のファイルを作り準備します。
style.css
/*
Theme Name: Twenty Ten Child
Template: twentyten
Description: The 2010 theme for WordPress is stylish
*/style.cssのTheme Nameは子テーマと言うことで、親テーマ名にChildとでも付けておきましょう。Templateの部分はテーマのフォルダ名になります。と言ってもテーマ名は分かってもフォルダ名?となりますよね。確認のしかたはレンタルサーバーにFTPでのログインします。その中に ドメイン名/wp-content/themes/ のところにテーマ名と同じ様なフォルダが見つかると思います。そのフォルダ名を記述します。これが親テーマになります。
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}functions.phpは上記の様にファイルを作っておきましょう。始めからでももちろん後から編集できます。僕の場合は、header.phpとindex.phpも内容を丸々コピーしてファイルを用意しました。これらは継承されないので、丸々コピーから修正をしていきます。これらをTheme Nameと同じ様なフォルダにまとめます。今回はtwentyten-childとしました。そして、フォルダをFinderで圧縮ファイルにします。




コメント